Initialisation d'un paiement
- Comment générer un lien de paiement
- Afficher l'option carte bancaire
- Integration avec redirection
- Integration sans redirection(Rapide)
- A savoir
- Problèmes fréquents
Url de l'api
Soumettez toutes les requêtes à l'URL de l'api. Toutes les demandes sont soumises via la méthode HTTP POST au format JSON
https://api-checkout.cinetpay.com/v2/paymentComment générer un lien de paiement
Pour initier un paiement, vous devez générer un lien de paiement en envoyant les paramètres suivants. Pour l'option paiement par carte bancaire, ajoutez ces informations optionnelles
| Nom de la variable | Type | Taille | Obligatoire | Description |
|---|---|---|---|---|
| apikeynote | String | - | Oui |
votre apikey(fourni par CinetPay) |
| site_idnote | String | - | Oui |
votre site_id(fourni par CinetPay) |
| transaction_idnote | String | - | Oui |
Identification de la transaction(Fournissez un identifiant unique) |
| amountnote | Integer | - | Oui |
Le montant de la transaction ( doit être un multiple de 5) |
| currencynote | String | 3 | Oui |
La devise monétaire (XOF, XAF, CDF, GNF, USD) |
| description | String | - | Oui |
Description du paiement en cours. Pour un meilleur fonctionnement, ne mettez pas de caractères spéciaux dans la valeur du paramètre (#,/,$,_,&) |
| notify_url | Url | - | Oui |
Le lien de notification du paiement |
| return_url | Url | - | Oui |
Le lien où le client sera redirigé après le paiement |
| channels | String | - | Oui |
sert à définir les univers présent sur le guichet (ALL, MOBILE_MONEY, CREDIT_CARD, WALLET). Par défaut, channels est ALL |
| lang | String | - | Non | La langue par défaut du guichet de paiement (fr, en) |
| metadata | String | - | Non | Tout autre information complémentaires, généralement vous mettrez des valeurs dont vous aurez besoin pour identifier ou traiter facilement le paiement, exemple : la référence de la commande |
| invoice_data | Object | 3 | Non | Toute information supplémentaire que vous voulez afficher sur la facture de CinetPay(Supporte trois variables que vous nommez à votre convenance)Exemple |
| lock_phone_number | Boolean | - | Non | Ce paramètre vous permet de préfixer le numéro qui servira au paiement. Une fois sur le guichet, le client valide simplement son paiement. Il s'utilise toujours avec le paramètre customer_phone_number Exemple |
{primary.fa-info} Pour activer l'univers de paiement par carte de credit , vous devez ajouter les informations concernant votre client
| Nom de la variable | Type | Taille | Obligatoire | Description |
|---|---|---|---|---|
| customer_id | String | - | Non | L’identifiant du client dans votre système |
| customer_name | String | - | Oui |
Le nom du client |
| customer_surname | String | - | Oui |
Le prénom du client |
| customer_phone_number | String | - | Oui |
Le numéro de téléphone du client |
| customer_email | String | - | Oui |
l'email du client (En cas de reclamation, cette adresse sera utilisée pour préremplir le champ sur le formulaire) |
| customer_address | String | - | Oui |
l'adresse du client |
| customer_city | String | - | Oui |
la ville du client |
| customer_country | String | 2 | Oui |
Le pays lié à votre compte CinetPay, la valeur à envoyer est le code ISO du pays (code à deux chiffres) ex : CI, TG, SN |
| customer_state | String | 2 | Oui |
L’Etat du pays dans lequel se trouve le client |
| customer_zip_code | String | 5 | Oui |
Le code postal du client |
Intégration avec redirection
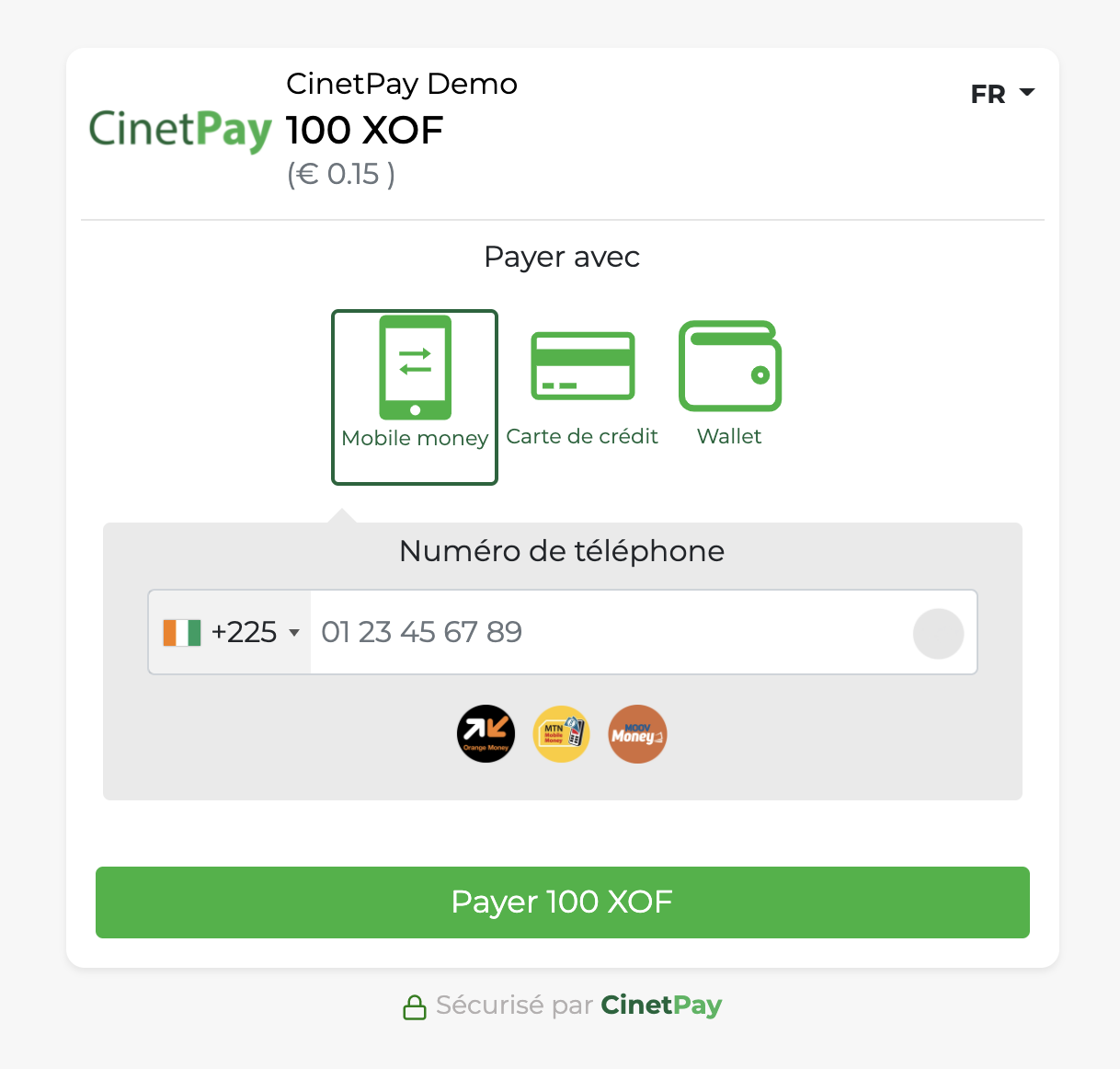
L'intégration standard consiste à poster les paramètres d'initialisation à l'api de paiement afin de générer une url de paiement. Une fois l'url obtenu, il vous suffit juste de lancer cette url dans un navigateur web pour vous retrouver sur le guichet de paiement.
Exemple de requête Javascript
var axios = require('axios');
var data = JSON.stringify({
"apikey": "YOUR_APIKEY",
"site_id": "YOUR_SITEID",
"transaction_id": Math.floor(Math.random() * 100000000).toString(), //
"amount": 100,
"currency": "XOF",
"alternative_currency": "",
"description": " TEST INTEGRATION ",
"customer_id": "172",
"customer_name": "KOUADIO",
"customer_surname": "Francisse",
"customer_email": "harrissylver@gmail.com",
"customer_phone_number": "+225004315545",
"customer_address": "Antananarivo",
"customer_city": "Antananarivo",
"customer_country": "CM",
"customer_state": "CM",
"customer_zip_code": "065100",
"notify_url": "https://webhook.site/d1dbbb89-52c7-49af-a689-b3c412df820d",
"return_url": "https://webhook.site/d1dbbb89-52c7-49af-a689-b3c412df820d",
"channels": "ALL",
"metadata": "user1",
"lang": "FR",
"invoice_data": {
"Donnee1": "",
"Donnee2": "",
"Donnee3": ""
}
});
var config = {
method: 'post',
url: 'https://api-checkout.cinetpay.com/v2/payment',
headers: {
'Content-Type': 'application/json'
},
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
Après avoir obtenu l’url de paiement à la requête précédente, il vous suffit juste de lancer cette url dans un navigateur web pour vous retrouver sur le guichet de paiement.

{warning.fa-info}Pour plus de sécurité, il faut enregistrer les informations sur le paiement dans la base de données avant d'afficher le guichet.
Exemple de requête
{
"amount": 2500,
"currency": "XOF",
"apikey": "XXXXXXXXXXXXXXXX",
"site_id": "XXXXX",
"transaction_id": "REFID12354",
"description": "TRANSACTION DESCRIPTION",
"return_url": "https://www.exemple.com/return",
"notify_url": "https://www.exemple.com/notify",
"metadata": "user001",
"customer_id": "001",
"customer_name": "John",
"customer_surname": "Doe",
"channels": "MOBILE_MONEY",
"invoice_data":{
"Reste à payer":"25 000fr",
"Matricule":"24OPO25",
"Annee-scolaire":"2020-2021"
}
}Exemple de réponse succès
{
"code": "201",
"message": "CREATED",
"description": "Transaction created with success",
"data": {
"payment_token": "5df64dd9c5447739327eb88e1e4ea0ac015555cc262ea308c91acbd4e5c8fb95f4bd0bd7cad877a452f877fa6f51fe74184d00a84ab7f9",
"payment_url": "https://checkout.cinetpay.com/payment/5df64dd9c5447739327eb88e1e4ea0ac015555cc262ea308c91acbd4e5c8fb95f4bd0bd7cad877a452f877fa6f51fe74184d00a84ab7f9"
},
"api_response_id": "1632143554.8513"
}
Exemple de réponse erreur
{
"code": "ERROR_CODE",
"message": "ERROR_MESSAGE ",
"description": "ERROR_DESCRIPTION",
"api_response_id": "RESPONSE_ID_HERE"
}Intégration sans redirection (Rapide)
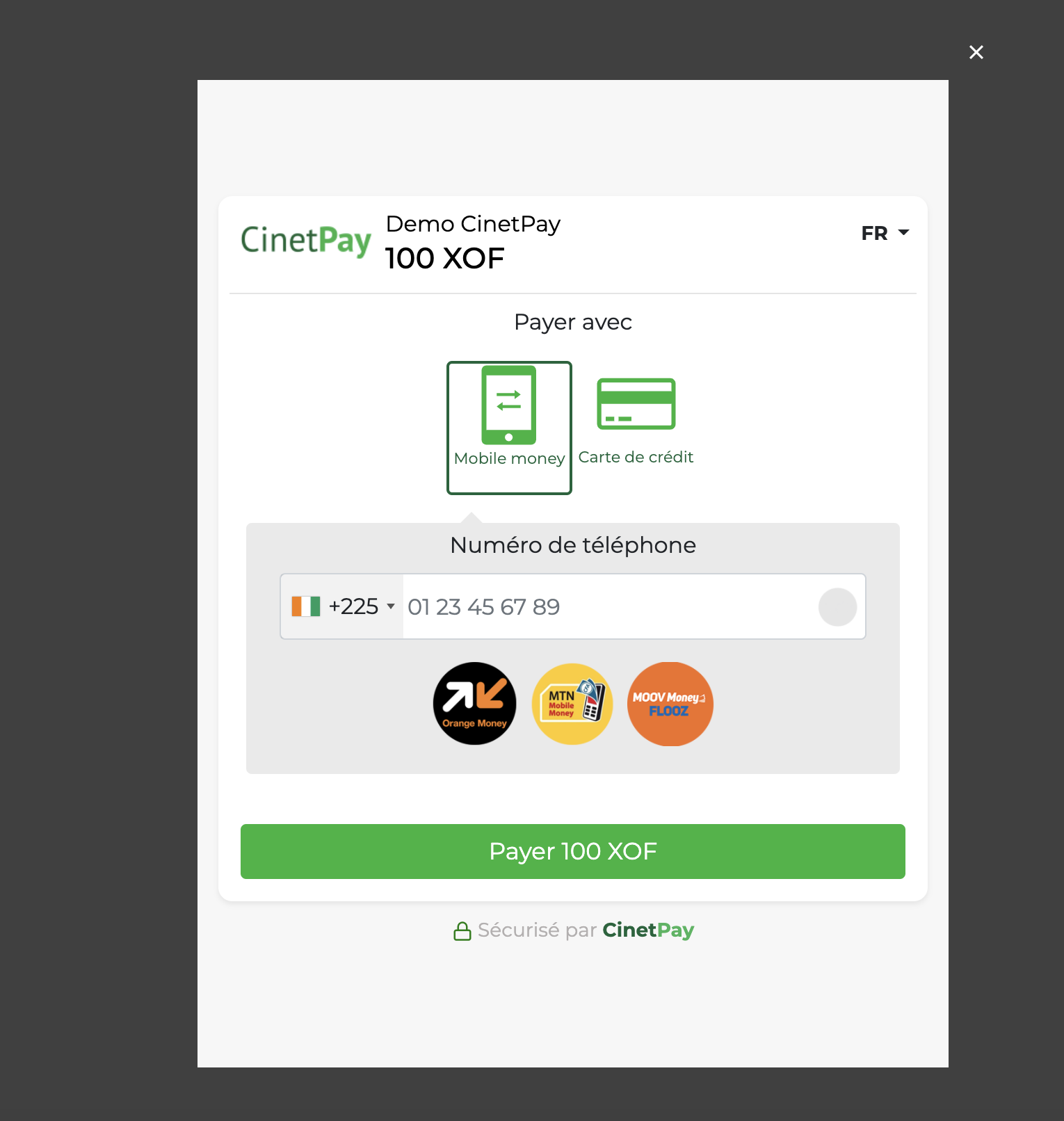
Intégrer rapidement l'api de paiement en utilisant le sdk Seamless. Vos clients pourront effectuer le paiement sans quitter votre plateforme.
{secondary.fa-close} Apple a déployé une mise à jour sur Safari incluant la fonctionnalité "Empêcher le suivi intersite", qui entraîne la suppression des cookies dans les pop-ups. Avec l'intégration seamless, le clic sur le bouton "Payer" peut rediriger l'utilisateur vers le site de CinetPay sur iOS.
L'idéal est d'utiliser l'intégration par redirection
TESTER!
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.cinetpay.com/seamless/main.js"></script>
<style>
.sdk {
display: block;
position: absolute;
background-position: center;
text-align: center;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
</style>
<script>
function checkout() {
CinetPay.setConfig({
apikey: '',// YOUR APIKEY
site_id: '',//YOUR_SITE_ID
notify_url: 'http://mondomaine.com/notify/',
mode: 'PRODUCTION'
});
CinetPay.getCheckout({
transaction_id: Math.floor(Math.random() * 100000000).toString(), // YOUR TRANSACTION ID
amount: 100,
currency: 'XOF',
channels: 'ALL',
description: 'Test de paiement',
//Fournir ces variables pour le paiements par carte bancaire
customer_name:"Joe",//Le nom du client
customer_surname:"Down",//Le prenom du client
customer_email: "down@test.com",//l'email du client
customer_phone_number: "088767611",//l'email du client
customer_address : "BP 0024",//addresse du client
customer_city: "Antananarivo",// La ville du client
customer_country : "CM",// le code ISO du pays
customer_state : "CM",// le code ISO l'état
customer_zip_code : "06510", // code postal
});
CinetPay.waitResponse(function(data) {
if (data.status == "REFUSED") {
if (alert("Votre paiement a échoué")) {
window.location.reload();
}
} else if (data.status == "ACCEPTED") {
if (alert("Votre paiement a été effectué avec succès")) {
window.location.reload();
}
}
});
CinetPay.onError(function(data) {
console.log(data);
});
}
</script>
</head>
<body>
</head>
<body>
<div class="sdk">
<h1>SDK SEAMLESS</h1>
<button onclick="checkout()">Checkout</button>
</div>
</body>
</html> le SDK Seamless est l’un de ses outils propre au Javascript, facilitant l’intégration du guichet.
Ainsi, le marchand pourra utiliser celui-ci dans du code Javascript, lui permettant de faire appel au guichet de CinetPay.
Suivez le tutoriel complet !

A savoir
- amount : Le montant doit être un multiple de 5. Cette restriction n'est pas appliquée sur la devise USD
- invoice_data
"invoice_data":{
"Reste à payer":"25 000fr",
"Matricule":"24OPO25",
"Annee-scolaire":"2020-2021"
}
- transaction_id :
- L'identifiant de la transaction est lié au token; si vous modifier la valeur d'un paramètre lors de l'initialisation , vous devrez générer un nouvel identifiant sinon vous n'aurez pas un nouveau token.
- Afin d'éviter des échecs , il est préférable que l'identifiant de la transaction ne contienne pas de caractères spéciaux (#,/,$,_,&)
- Apikey : Votre apikey est unique, vous pouvez l'utiliser pour vos étapes de test et de production. Vous pouvez également créer un autre compte pour votre passage en production
- Site_id : le site_id est obtenu après abonnement à un service, vous pouvez l'utiliser pour vos étapes de test et de production. Vous pouvez également créer un nouveau service pour votre passage en production
- Currency : CinetPay n'est autorisé à encaisser qu'en devise locale.
Vous ne pouvez pas créer une transaction dans une devise différente de celle qui est autorisée pour votre compte.
Ex: si votre compte est crée au Cameroun vous ne pouvez initier un paiement qu'en XAF
- lock_phone_number :
- lock_phone_number : True ou false
- customer_phone_number : prefixe + numero (ex: 2250504315545)
"lock_phone_number": true, "customer_phone_number" : "+2250504315545"
{info.fa-info}Les sandbox sont momentanément indisponible.
Problèmes fréquents
| Code | Cause | Solution |
|---|---|---|
| SSL certificate problem: certificate has expired | 1) le certificat ssl expiré le certificat DST Root CA X3 root cert a expiré et a été remplacé par le Certificat ISRG Root X1. 2) Le certificat du serveur local a expiré |
Changer le certificat sur votre serveur 2) Vous trouverez plus d'information ici |
| Status : 608 Minimum required field | Un paramètre obligatoire n'a pas été fourni ou une erreur sur la nomenclature du paramètre. Le format de la requête n'est pas JSON. La valeur du paramètre n'est pas valide | Vérifier le tableau des paramètres ou le format d'envoi |
| Status: 608 "You cannot create a transaction in a different currency than the one allowed to your account. Transaction currency :'X' Account currency :'Y" | Vous ne pouvez pas créer une transaction dans une devise différente de celle qui est autorisée pour votre compte, si votre compte est crée au Cameroun vous ne pouvez initier un paiement qu'en XAF | Contactez le gestionnaire de votre compte CinetPay pour plus de detail |
| Status : 609 AUTH_NOT_FOUND | apikey fourni n'est pas correcte | Récupérer l'apikey correcte dans votre back-office(menu integration) |
| Status : 613 ERROR_SITE_ID_NOTVALID | site_id fourni n'est pas correcte | Récupérer l'apikey correcte dans votre back-office(menu integration) |
| Status : 624 An error occurred while processing the request | 1- l'apikey saisi est incorrect 2- La valeur de lock_phone_number est à true mais la valeur du customer_phone_number est incorrect |
1- Récupérer l'apikey correcte dans votre back-office(menu integration) 2- La variable doit être false |
| Status : 403 | Cela se produit lorsque le content-type utilisé est différent du format json | |
| Status : 429 TOO_MANY_REQUEST | Le système a détecté que l'activité que vous menez sur l'api est suspecte | Conformez-vous aux instructions données pour initier correctement votre paiement |
| Erreur code :1010 | Erreur code :1010 signifie qu'il y a une restriction suite à la requête émise par votre serveur. | L'erreur survient parce que votre application n'a pas envoyé d' user-agent à l'api CinetPay |
| Page 400 accès interdit | 1) le service n'est pas identifié 2) l'url de retour et de notification à la valeur localhost |
1) Identifiez votre service depuis le back-office 2) Réessayez plutôt avec l’adresse ip de votre serveur local exemple: http://127.0.0.1 |