Initiating a payment
- How to generate a payment link
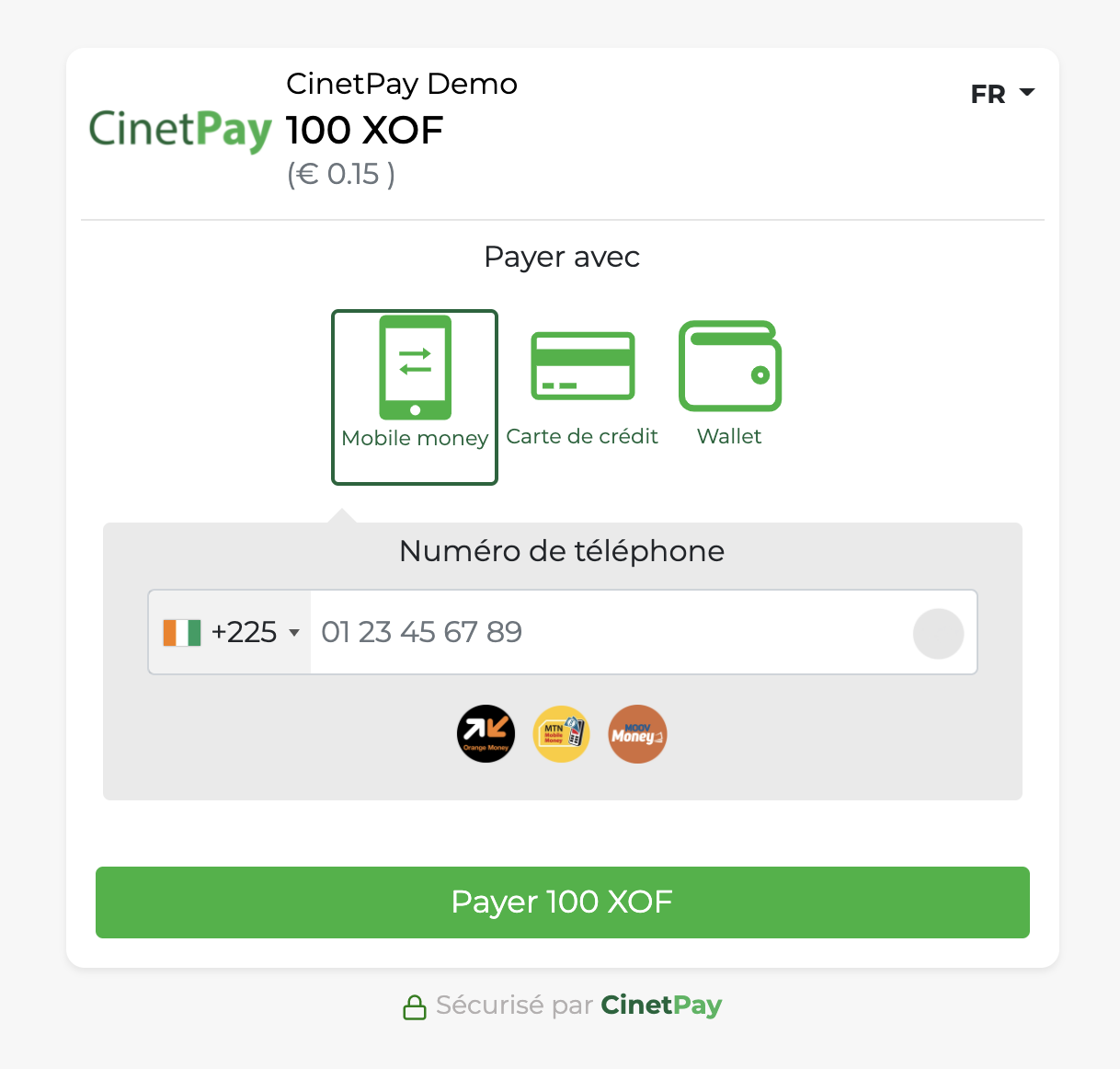
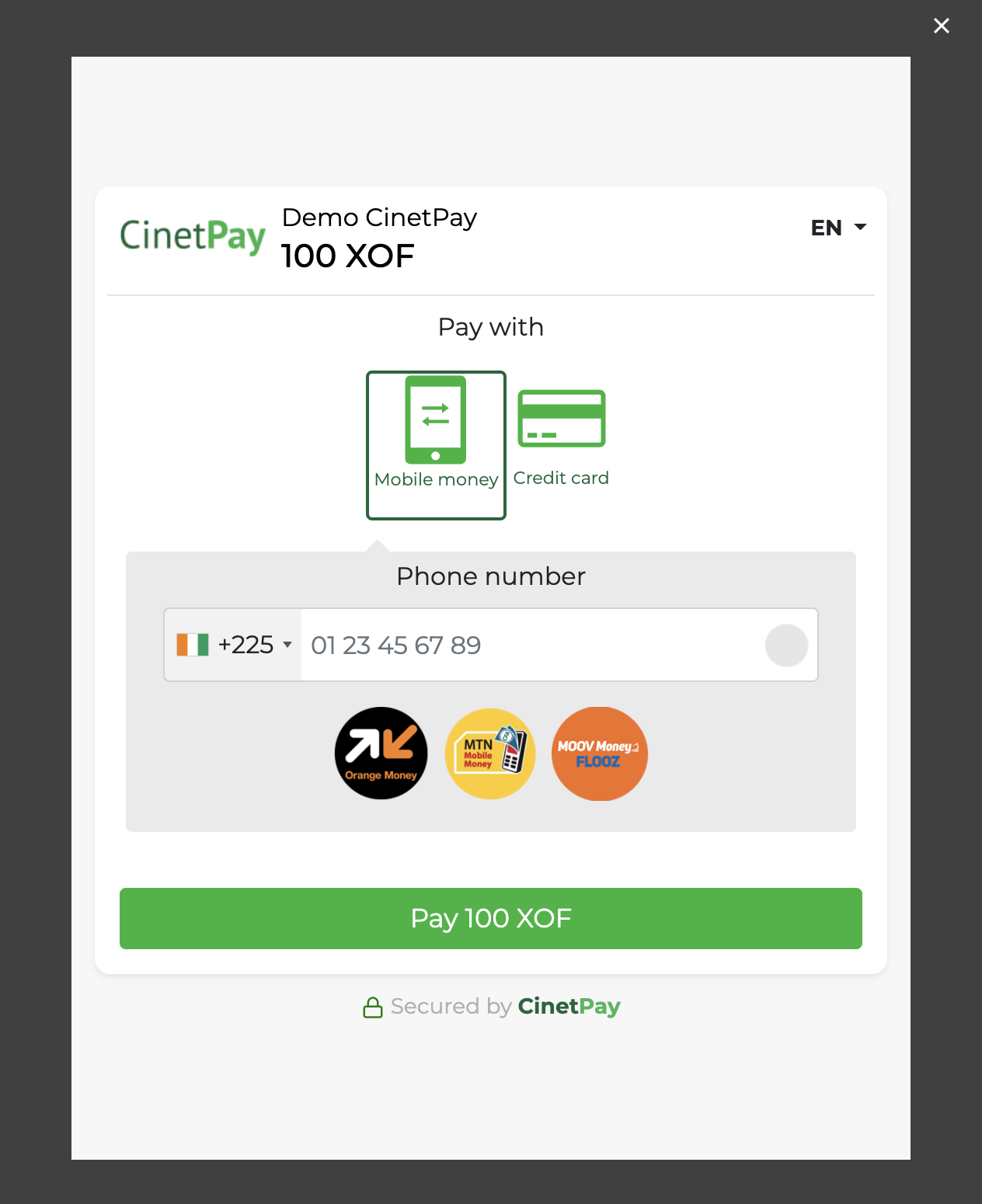
- Display the credit card option
- Integration with redirect
- Integration without redirect(Fast)
- Good to know
- Erreur Status
API Url
Submit all requests to the api URL. All requests are submitted via the HTTP POST method in JSON format
https://api-checkout.cinetpay.com/v2/paymentHow to generate a payment link
To initialize a payment you need to generate a payment link by sending the following information in JSON. For the credit card payment option, add this optional information
| Variable name | Type | Size | Required | Description |
|---|---|---|---|---|
| apikey note | String | - | Yes |
your apikey(provided by CinetPay) |
| site_idnote | String | - | Yes |
your site_id(provided by CinetPay) |
| transaction_idnote | String | - | Yes |
Transaction identification (unique) |
| amountnote | Integer | - | Yes |
The amount of the transaction must be a multiple of 5) |
| currencynote | String | 3 | Yes |
The currency (XOF, XAF, CDF, GNF, USD) |
| description | String | - | Yes |
Description of the current payment. For better operation, do not put special characters in the parameter value (#,/,$,_,&) |
| notify_url | Url | - | Yes |
The payment notification link |
| return_url | Url | - | Yes |
The link where the customer will be redirected after the payment |
| channels | String | - | Yes |
Used to define the universes present on the counter (ALL, MOBILE_MONEY, CREDIT_CARD, WALLET). By default, channels is ALL |
| lang | String | - | No | the default language of the payment gateway (fr, en) |
| metadata | String | - | No | any other additional information, generally you will put values you need to identify or process the payment easily, example: the order reference |
| invoice_data | Object | 3 | Non | Any additional information you want to display on the CinetPay invoice (Supports three variables that you name at your convenience)Example |
| lock_phone_number | Boolean | - | Non | This parameter allows you to prefix the number that will be used for payment. Once on the counter, the customer simply validates his payment. It is always used with customer_phone_number Example |
{primary.fa-info}To display the credit card payment option, you must add to the previous information this optional information
| Variable name | Type | Size | Required | Description |
|---|---|---|---|---|
| customer_id | String | - | No | The customer's identifier in your system |
| customer_name | String | - | Yes |
The name of the customer |
| customer_surname | String | - | Yes |
The customer's first name |
| customer_phone_number | String | - | Yes |
customer's phone number |
| customer_email | String | - | Yes |
customer's email(In case of a claim, this address will be used to pre-fill the field on the form) |
| customer_address | String | - | Yes |
the customer's address |
| customer_city | String | - | Yes |
customer's city |
| customer_country | String | 2 | Yes |
The country linked to your CinetPay account. The value to be sent is the country's ISO code (two-digit code) e.g. CI, TG, SN. |
| customer_state | String | 2 | Yes |
The state in which the customer is located. |
| customer_zip_code | String | 5 | Yes |
The client's postal code |
Integration with redirection
The standard integration consists of posting the initialization parameters to the payment API in order to generate a payment url. Once the url is obtained, you just have to launch this url in a web browser to find yourself on the payment counter.
Example of query Javascript
var axios = require('axios');
var data = JSON.stringify({
"apikey": "",
"site_id": "",
"transaction_id": "YOUR_TRANSACTION_ID",
"amount": 34,
"currency": "USD",
"alternative_currency": "",
"description": " TEST INTEGRATION ",
"customer_id": "172",
"customer_name": "KOUADIO",
"customer_surname": "Francisse",
"customer_email": "harrissylver@gmail.com",
"customer_phone_number": "+225004315545",
"customer_address": "Antananarivo",
"customer_city": "Antananarivo",
"customer_country": "CM",
"customer_state": "CM",
"customer_zip_code": "065100",
"notify_url": "https://webhook.site/d1dbbb89-52c7-49af-a689-b3c412df820d",
"return_url": "https://webhook.site/d1dbbb89-52c7-49af-a689-b3c412df820d",
"channels": "ALL",
"metadata": "user1",
"lang": "FR",
"invoice_data": {
"Donnee1": "",
"Donnee2": "",
"Donnee3": ""
}
});
var config = {
method: 'post',
url: 'https://api-checkout.cinetpay.com/v2/payment',
headers: {
'Content-Type': 'application/json'
},
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
After getting the payment url from the previous request, you just need to launch this url in a web browser to get to the payment counter.

{warning.fa-close}For more security, the payment information must be saved in the database before displaying the counter.
Example of query
{
"amount": 2500,
"currency": "XOF",
"apikey": "XXXXXXXXXXXXXXXX",
"site_id": "XXXXX",
"transaction_id": "REFID12354",
"description": "TRANSACTION DESCRIPTION",
"return_url": "https://www.exemple.com/return",
"notify_url": "https://www.exemple.com/notify",
"metadata": "user001",
"customer_id": "001",
"customer_name": "John",
"customer_surname": "Doe",
"channels": "MOBILE_MONEY"
}Example of a successful response
{
"code": "201",
"message": "CREATED",
"description": "Transaction created with success",
"data": {
"payment_token": "5df64dd9c5447739327eb88e1e4ea0ac015555cc262ea308c91acbd4e5c8fb95f4bd0bd7cad877a452f877fa6f51fe74184d00a84ab7f9",
"payment_url": "https://checkout.cinetpay.com/payment/5df64dd9c5447739327eb88e1e4ea0ac015555cc262ea308c91acbd4e5c8fb95f4bd0bd7cad877a452f877fa6f51fe74184d00a84ab7f9"
},
"api_response_id": "1632143554.8513"
}
Example of an error response
{
"code": "ERROR_CODE",
"message": "ERROR_MESSAGE ",
"description": "ERROR_DESCRIPTION",
"api_response_id": "RESPONSE_ID_HERE"
}Integration without redirect(Fast)
Quickly integrate the payment api using the sdk Seamless. Your customers will be able to make the payment without leaving your platform.
{secondary.fa-close} Apple has rolled out an update on Safari including the “Prevent Cross-Site Tracking” feature, which results in the deletion of cookies in pop-ups. With seamless integration, clicking on the “Pay” button can redirect the user to the CinetPay site on iOS. Ideally, you should use integration by redirection
TRY!
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.cinetpay.com/seamless/main.js"></script>
<style>
.sdk {
display: block;
position: absolute;
background-position: center;
text-align: center;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
</style>
<script>
function checkout() {
CinetPay.setConfig({
apikey: '',// YOUR APIKEY
site_id: '',//YOUR_SITE_ID
notify_url: 'http://mondomaine.com/notify/',
mode: 'PRODUCTION'
});
CinetPay.getCheckout({
transaction_id: Math.floor(Math.random() * 100000000).toString(), // YOUR TRANSACTION ID
amount: 100,
currency: 'XOF',
channels: 'ALL',
description: 'Test paiement',
//Provide these variables for credit card payments
customer_name:"Joe",//Customer name
customer_surname:"Down",//The customer's first name
customer_email: "down@test.com",//the customer's email
customer_phone_number: "088767611",//the customer's email
customer_address: "BP 0024",//customer address
customer_city: "Antananarivo",// The customer's city
customer_country: "CM",// the ISO code of the country
customer_state: "CM",// the ISO state code
customer_zip_code: "06510", // postcode
});
CinetPay.waitResponse(function(data) {
if (data.status == "REFUSED") {
if (alert("Your payment failed")) {
window.location.reload();
}
} else if (data.status == "ACCEPTED") {
if (alert("Your payment has been made successfully")) {
window.location.reload();
}
}
});
CinetPay.onError(function(data) {
console.log(data);
});
}
</script>
</head>
<body>
<body>
<div class="sdk">
<h1>SDK SEAMLESS</h1>
<button onclick="checkout()">Checkout</button>
</div>
</body>
</html> the SDK Seamless is one of its tools specific to Javascript, facilitating the integration of the counter.
Thus, the merchant will be able to use it in Javascript code, allowing him to call the CinetPay counter.
Follow the full tutorial!

Good to know
1) amount : The amount must be a multiple of 5 or the transaction will fail. This restriction is not applied to the currency USD.
- invoice_data
"invoice_data":{
"Reste à payer":"25 000fr",
"Matricule":"24OPO25",
"Annee-scolaire":"2020-2021"
}
- transaction_id :
- The identifier of the transaction is related to the token; if you modify the value of a parameter during the initialization, you will have to generate a new identifier otherwise you will not have a new token.
- In order to avoid failures, it is preferable that the transaction identifier does not contain special characters (#,/,$,_,&)
- Apikey : Your apikey is unique, you can use it for your test and production stages. You can also create another account for your production run
- Site_id : the site_id is obtained after subscribing to a service, you can use it for your test and production stages. You can also create a new service for your production run
- Currency: CinetPay is only allowed to collect in local currency.
You cannot create a transaction in a currency different from that which is authorized for your account.
Ex: if your account is created in Cameroon you can only initiate a payment in XAF
- lock_phone_number :
- lock_phone_number : True ou false
- customer_phone_number : prefix + number (ex: 2250504315545)
"lock_phone_number": true, "customer_phone_number" : "+2250504315545"
{info.fa-info}Sandboxes are temporarily unavailable
Error Status
| Code | Cause | Solution |
|---|---|---|
| SSL certificate problem: certificate has expired | expired ssl certificate DST Root CA X3 root cert expired and was replaced by ISRG Root X1 certificate. | Change the certificate on your server |
| Status : 608 Minimum required field | A required parameter has not been provided or an error on the parameter nomenclature. The format of the request is not JSON. Parameter value is invalid | Check parameter table or send format |
| Status: 608 "You cannot create a transaction in a different currency than the one allowed to your account. Transaction currency:'X' Account currency:'Y" | You cannot create a transaction in a different currency from that which is authorized for your account, if your account is created in Cameroon you can only initiate a payment in XAF | Contact your CinetPay account manager for more details |
| Status : 609 AUTH_NOT_FOUND | apikey provided is not correct | Retrieve the correct apikey in your back-office (integration menu) |
| Status: 613 ERROR_SITE_ID_NOTVALID | site_id provided is not correct | Retrieve the correct apikey from your back-office(menu integration) |
| Status: 403 | This happens when the content-type used is different from the json | |
| Status : 429 TOO_MANY_REQUEST | The system has detected that your activity on the API is suspicious | Comply with the instructions given to correctly initiate your payment |
| Error code :1010 | Error code: 1010 means that there is a restriction following the request issued by your server. | The error occurs because your application did not send a user-agent to the CinetPay API |
| Page 400 access denied | 1) service not identified 2) return and notification url set to localhost |
1) Identify your service from the back-office 2) Try again with the ip address of your local server, e.g. http://127.0.0.1 |