Augmentez vos ventes avec CinetPay pour WooCommerce
- Obtenir le module
- Presentation du module
- A LIRE ABSOLUMENT AVANT D’ALLER PLUS LOIN
- Pré-requis
- INSTALLATION ET PARAMÉTRAGE DU MODULE
- Exemple d'utilisation
- Note pour Woocommerce +8.3
- Afficher l'option carte bancaire
- ANNEXE
- Erreur Status
L'agilité de CinetPay couplée à la puissance de Wordpress et WooCommerce. Gérez vos clients et vos transactions en toute simplicité.
Presentation du module
1) Objectif du module
Ce tutoriel s’adresse à tous les commerçants ayant souscrit à l’offre CinetPay et s’appuyant sur la plateforme WooCommerce avec le CMS WordPress pour le développement de leur boutique ecommerce. Il décrit pas-à-pas l’intégration du module de paiement.
Avertissement : La compatibilité du module cinetpay-woo.zip n’est pas garantie pour les versions WooCommerce antérieures à la version 3.7.0
2) Fonctionnalités du module
Le module de paiement propose les fonctionnalités suivantes :
- Compatible avec WooCommerce version 3.7.0 et supérieure
- Compatible uniquement avec la validation de la commande classique
- Mise à jour systématique des commandes à la fin du paiement via une url silencieuse (url de notification)
- Compatible multi devise,
- Possibilité d’activer les logs du module
A LIRE ABSOLUMENT AVANT D’ALLER PLUS LOIN
L’erreur la plus fréquente concerne l’URL de notification. L’URL de notification est le seul mécanisme permettant à la plateforme CinetPay de vous notifier de la fin du paiement. Veillez à ce que vos clients remplissent les informations sur le formulaire de commande telle que: l’email, l’adresse, la ville, le pays, l’état, l’adresse postal afin de pouvoir payer par carte bancaire .
Erreurs fréquentes :
- Si votre boutique WordPress est en maintenance
- Si vous avez codé un .htaccess sur l’url de notification
- Si vous avez bloqué les adresses IP de la plateforme de paiement
- Si votre boutique n’utilise pas les codes ISO internationaux des devises
- Si le mode debug est désactivé sur votre boutique
- Si le champ pays n'est pas disponible sur le formulaire de commande
Veuillez vérifier que votre site est disponible ou que votre url de notification est fonctionnelle.
Pré-requis
Avant de procéder à l’intégration du module de paiement, veuillez-vous assurer d’être en possession des éléments suivants :
- Avoir un compte marchand sur: www.cinetpay.com
- Récupérer votre APIKEY et votre SITEID dans votre compte marchand:
- Fichier du module de paiement : cinetpay-woo.zip
- WooCommerce installé et activé sur votre site en WordPress
INSTALLATION ET PARAMÉTRAGE DU MODULE
Avant de procéder à l’installation ou à la mise à jour de ce module de paiement, assurez-vous que vous avez :
- effectué une sauvegarde de votre base de données
1) Mise à jour du Module (pour les utilisateurs possédant une version antérieure à 3.0.0)
Pour mettre à jour le module de paiement, vous devez d’abord désactiver puis supprimer l’ancienne version si vous en avez. N’oubliez pas de relever les paramètres de votre module avant de le désinstaller.
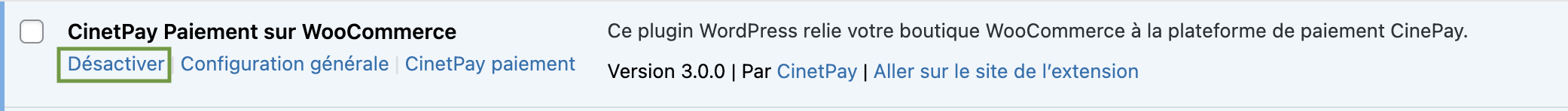
Pour désactiver le module de paiement, Allez dans Extensions / Extensions Installées :

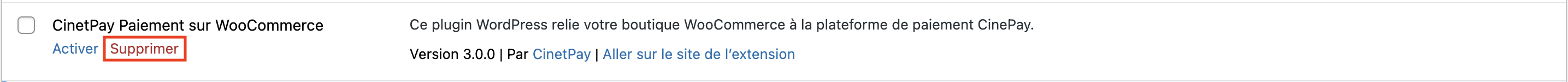
Cliquer ensuite sur supprimer afin de le supprimer

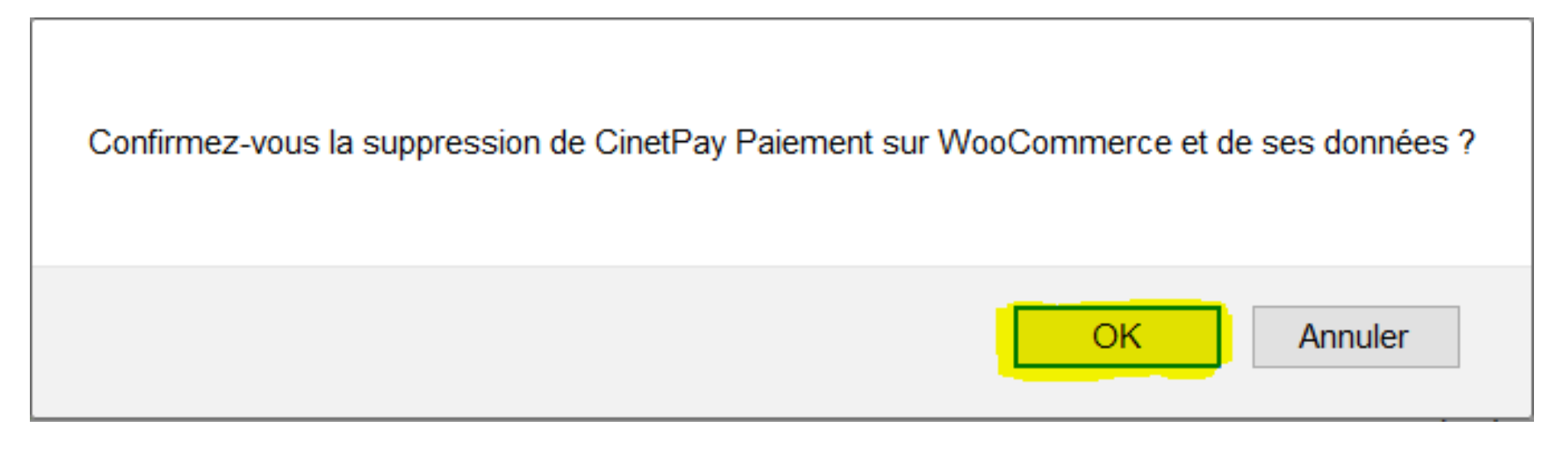
Puis confirmer en cliquant sur le bouton « OK »

2) Installation du module de paiement
Pour installer le module de paiement vous avez deux possibilités :
- Méthode Manuelle Après avoir décompressé cinetpay-woo.zip, l’installation manuelle consiste à copier le répertoire cinetpay-woo dans /wp-content/plugins/ par FTP.
- Méthode Automatique
L’installation automatique consiste à utiliser le Back Office Wordpress. Pour cela, rendez-vous dans le menu « Extensions » puis cliquez sur Ajouter. Une fois que la page s’affiche, sélectionnez « Mettre une extension en ligne », cliquez sur « Parcourir » et cherchez le fichier cinetpay-woo.zip sur votre disque dur. Cliquez ensuite sur [Téléverser une extension] :

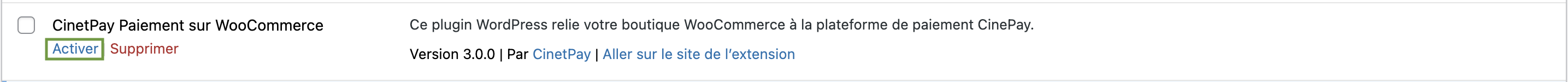
Activez l’extension après avoir installé

3) Paramétrage du module de paiement
Depuis le panneau d’administration de WordPress, allez dans WooCommerce / Réglages :

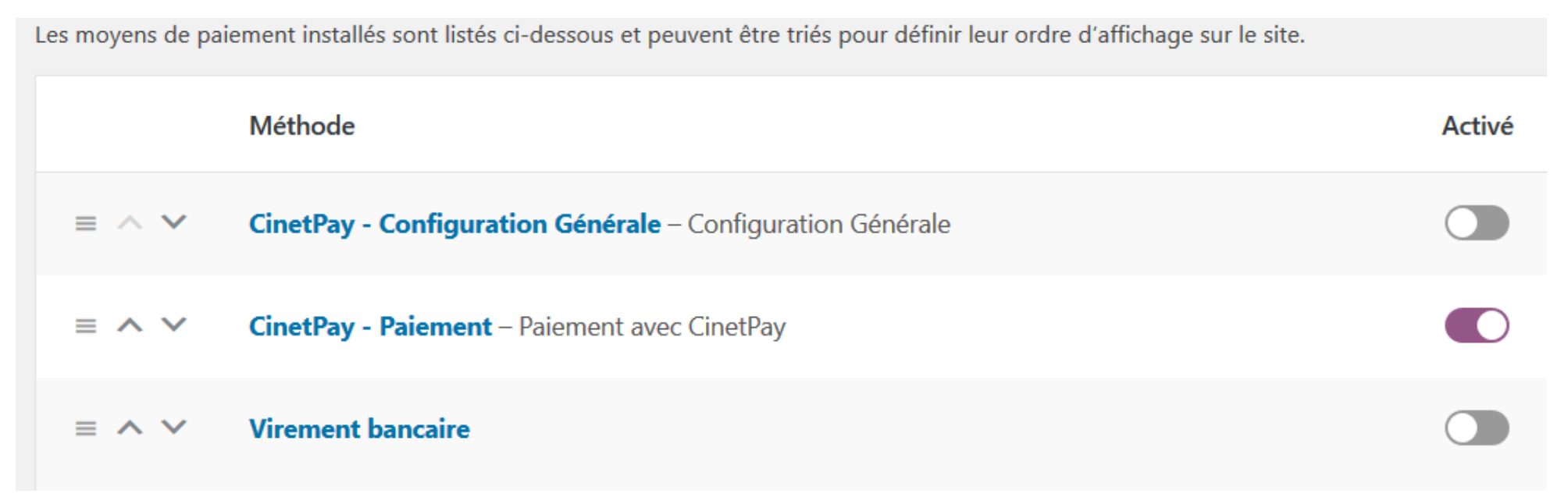
Cliquez ensuite sur Paiements :

Cliquer sur le bouton Gérer pour configurer le module
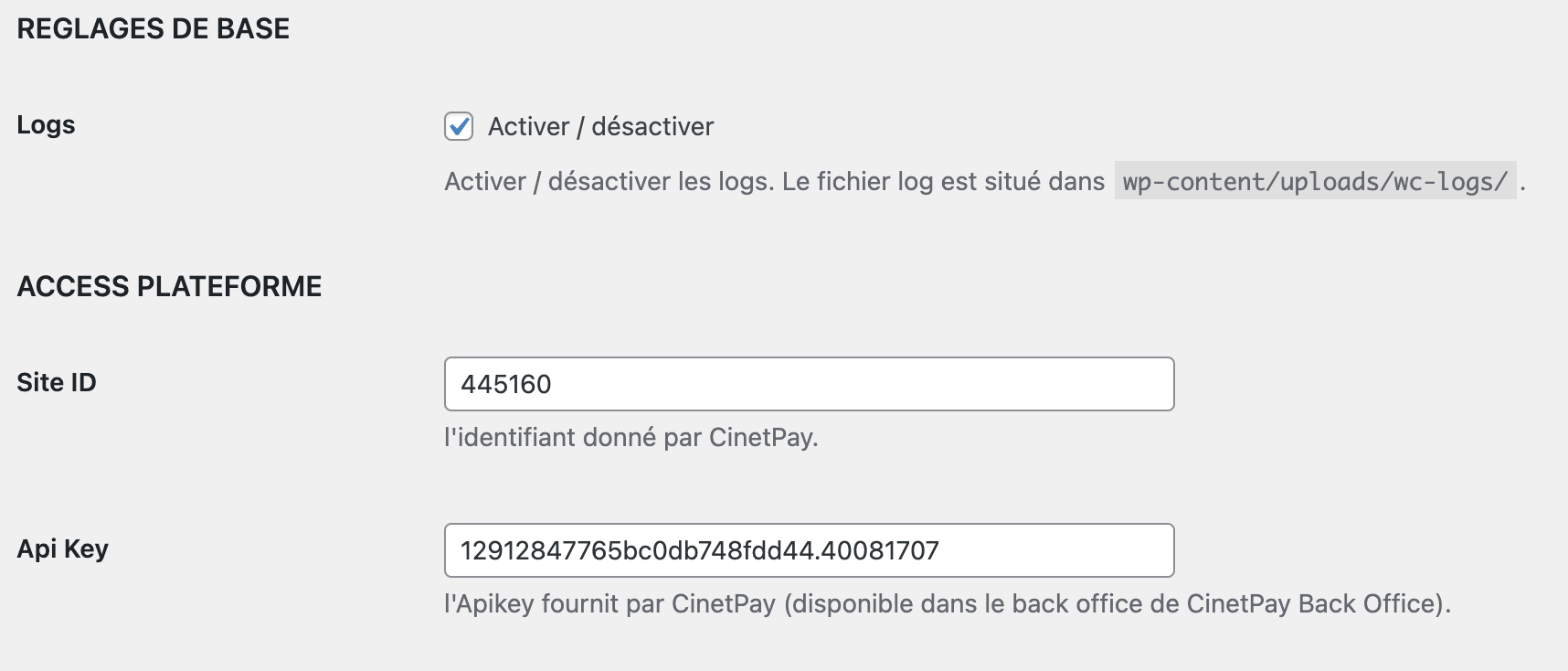
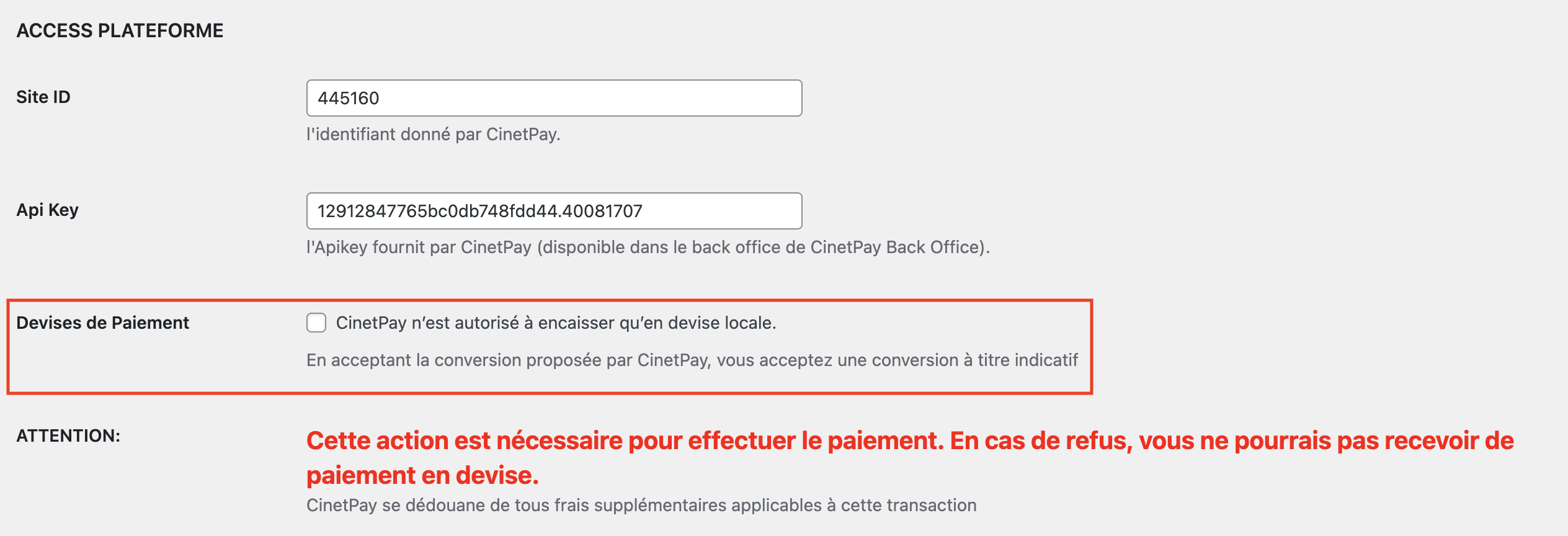
Rentrez les informations qui correspondent à votre compte marchand


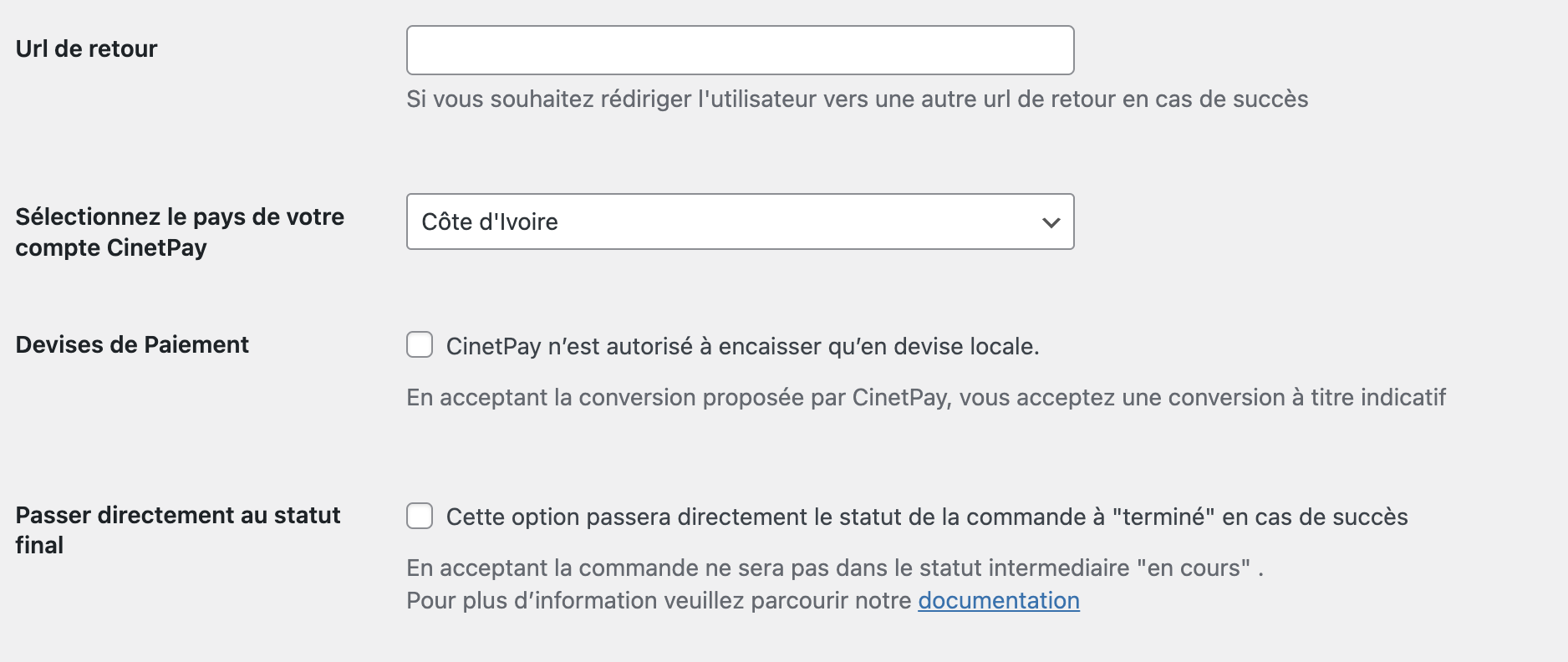
4) Choisissez l'option conversion de devises

Cocher l’option Devise de Paiement afin que votre produit soit converti et affiché dans la devise du pays de votre client.
Exemple : Vous avez créé un produit qui coûte 10$, si votre client choisi comme pays Cote d’Ivoire dans le formulaire de validation, alors les 10$ seront converti en FCFA et votre client verra le nouveau montant converti sur le guichet de paiement.
{danger.fa-close} Si la devise de votre boutique ne fait pas partir des devises supportées par CinetPay Et que la case « Devise de Paiement » votre client ne pourra pas effectuer de paiement avec CinetPay
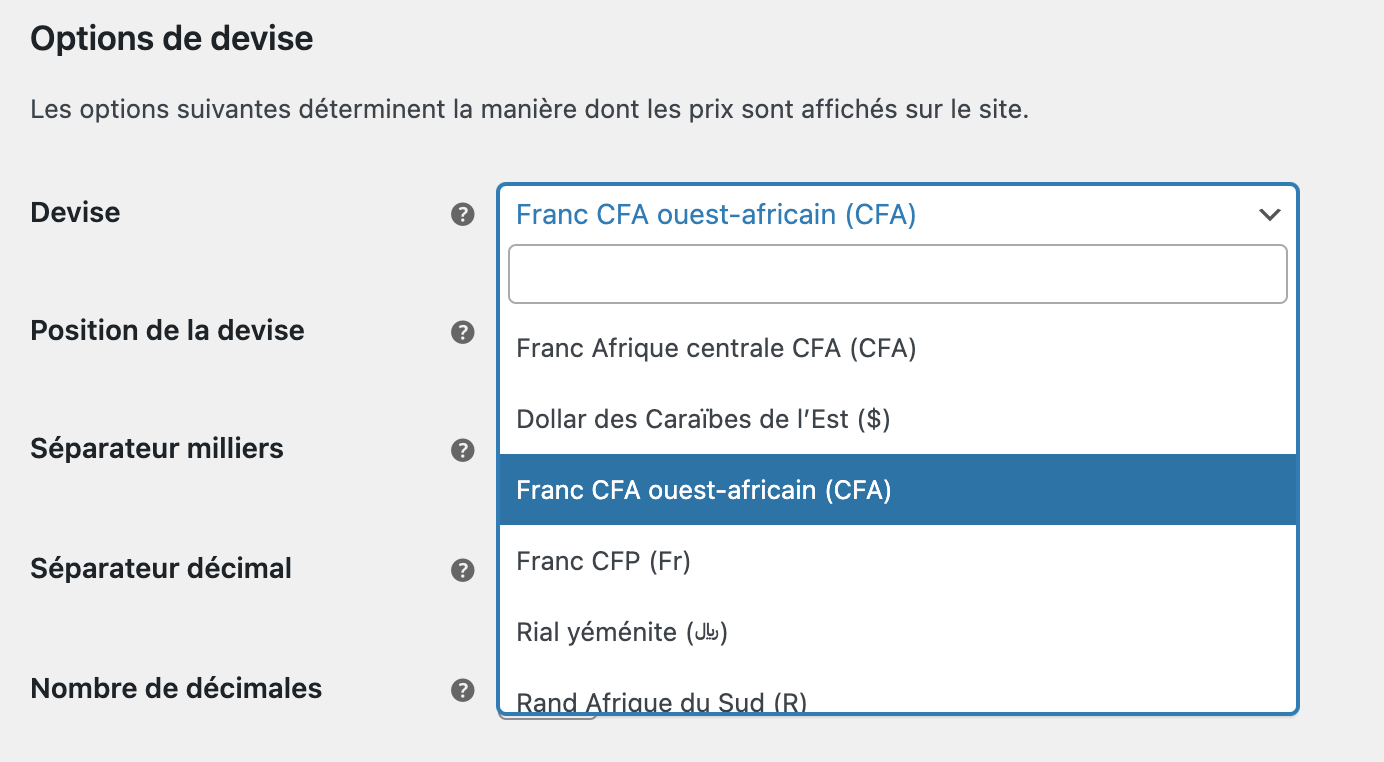
5) Changer la devise de la boutique
Pour changer la devise de votre boutique, rendez-vous dans votre back-office:
- Accéder aux paramètres généraux de woocommerce
-
vous trouverez une option devise, sélectionner la devise qui vous convient puis valider.


Exemple d'utilisation
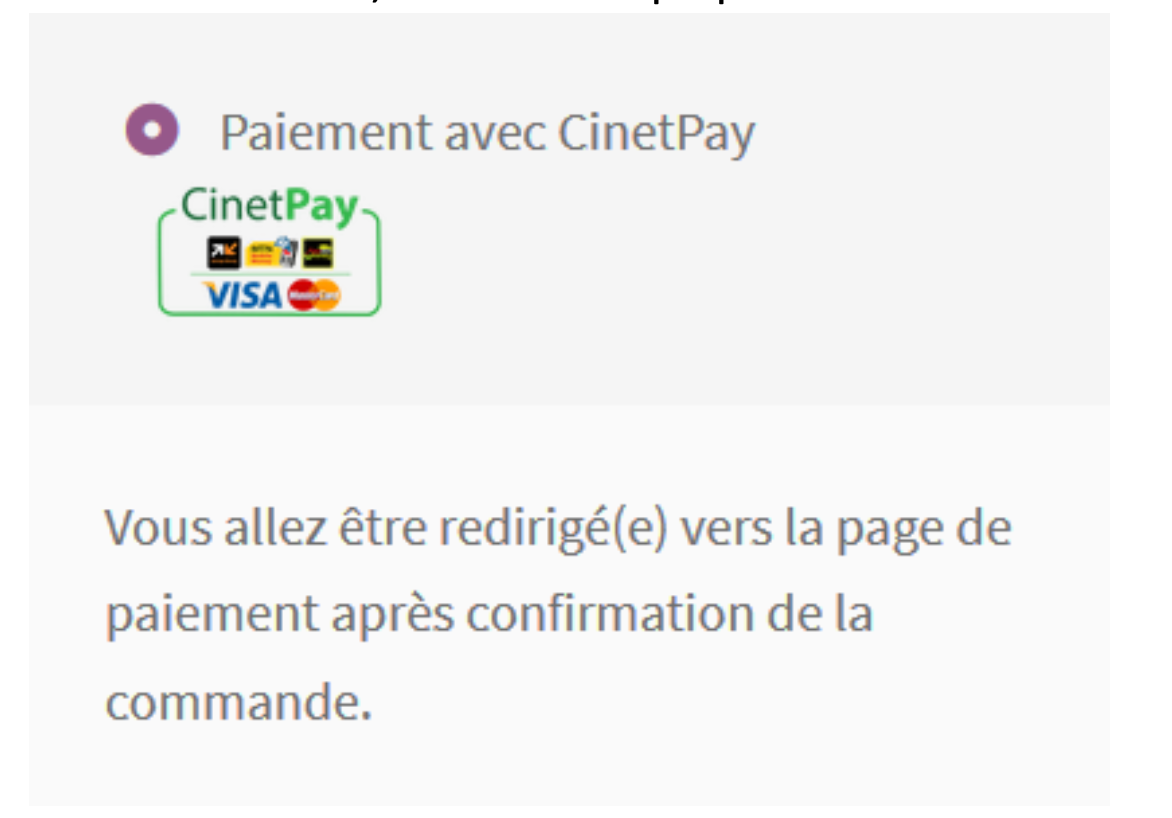
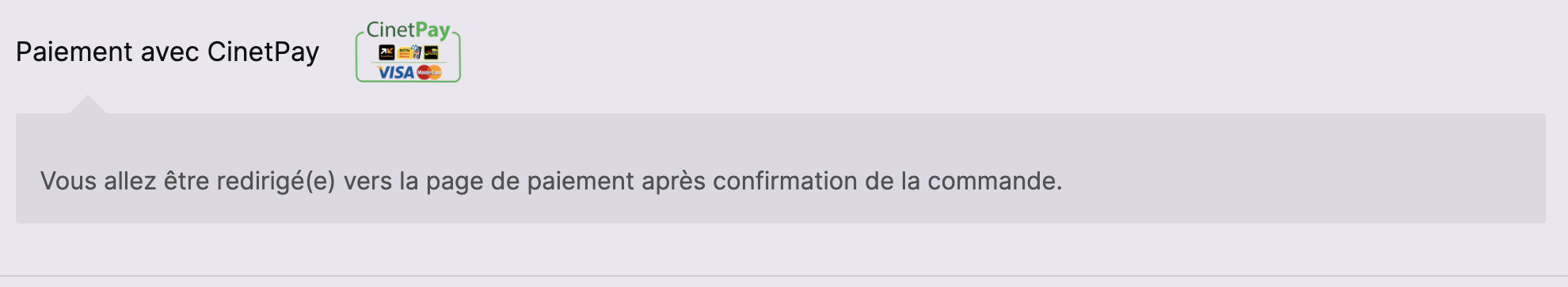
Exemple d’une commande, Voici le choix proposé au client

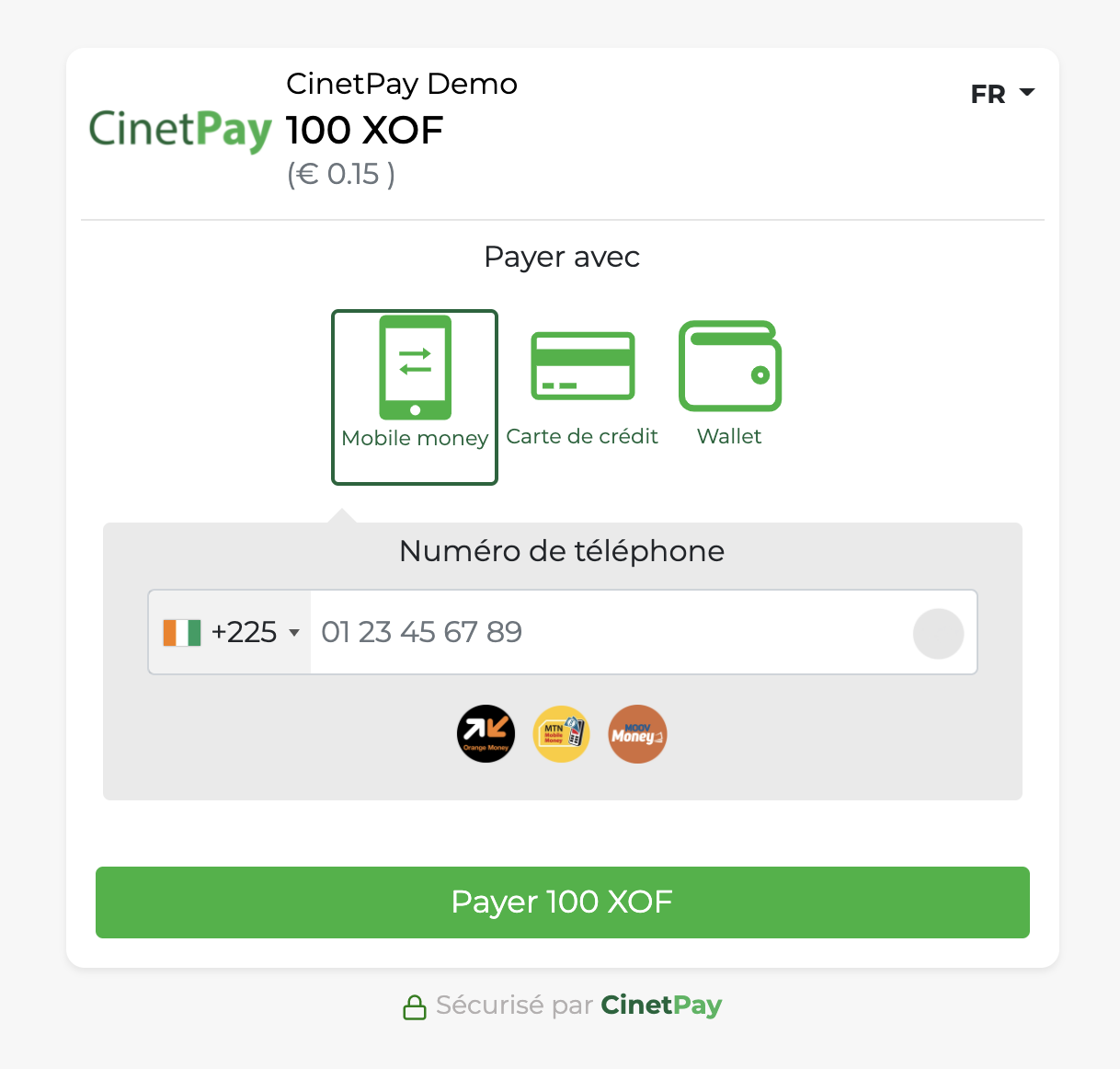
Si le client valide sa commande, il sera redirigé vers la page de paiement de CinetPay ci- dessous :

Le client choisit ensuite son moyen de paiement et suit les instructions.
Note pour Woocommerce +8.3
À partir de la version 8.3 de WooCommerce, les blocs Panier et Paiement sont la valeur par défaut pour les nouvelles installations. Dans ce cas, il est possible que le module n'affiche pas sur la page de commande.
Pour que votre site affiche l'option CinetPay, il vous suffit simplement de définir le mode de paiement classique , suivez les instructions suivantes pour effectuer cette modification:
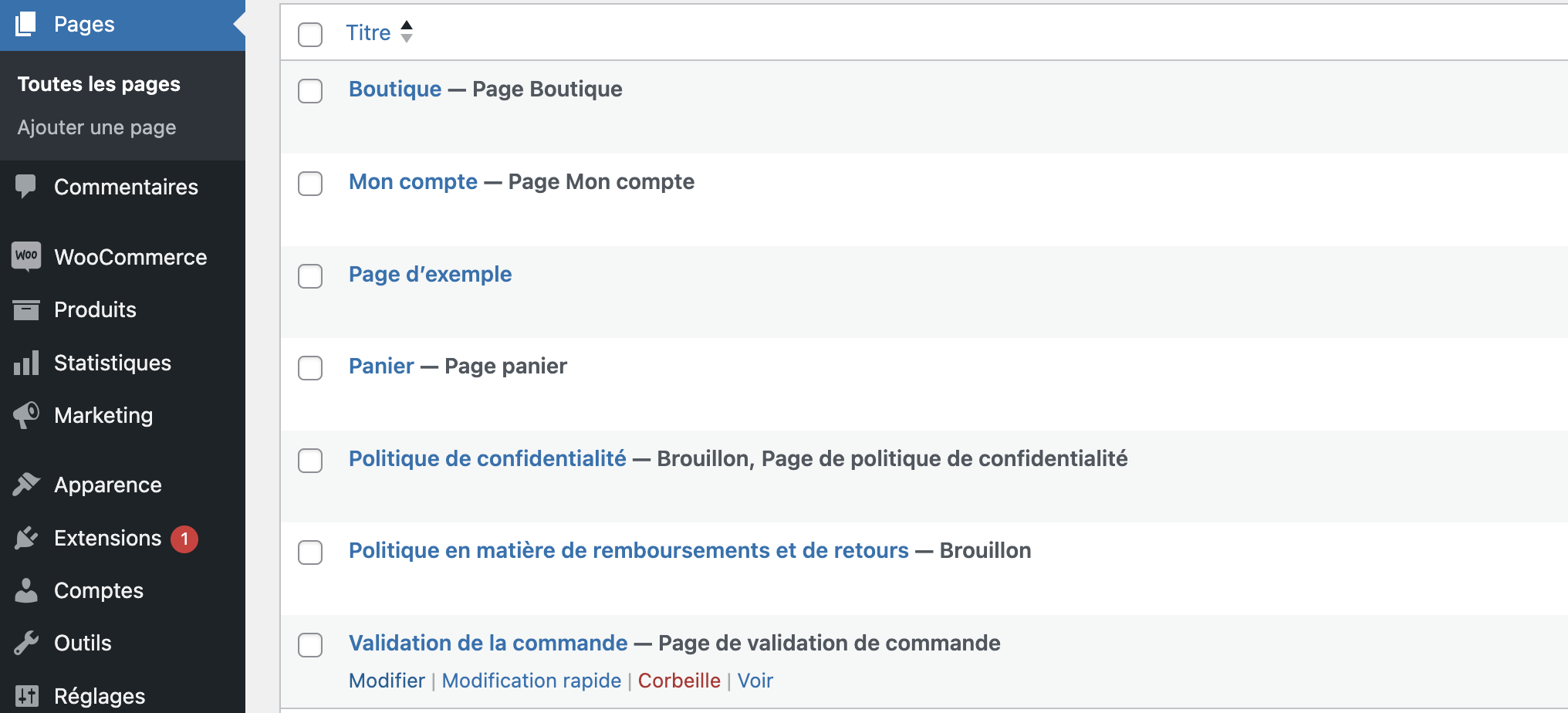
1) Allez dans le menu page de votre back-office WordPress, cliquer sur le bouton modifier de la page validation de la Commande

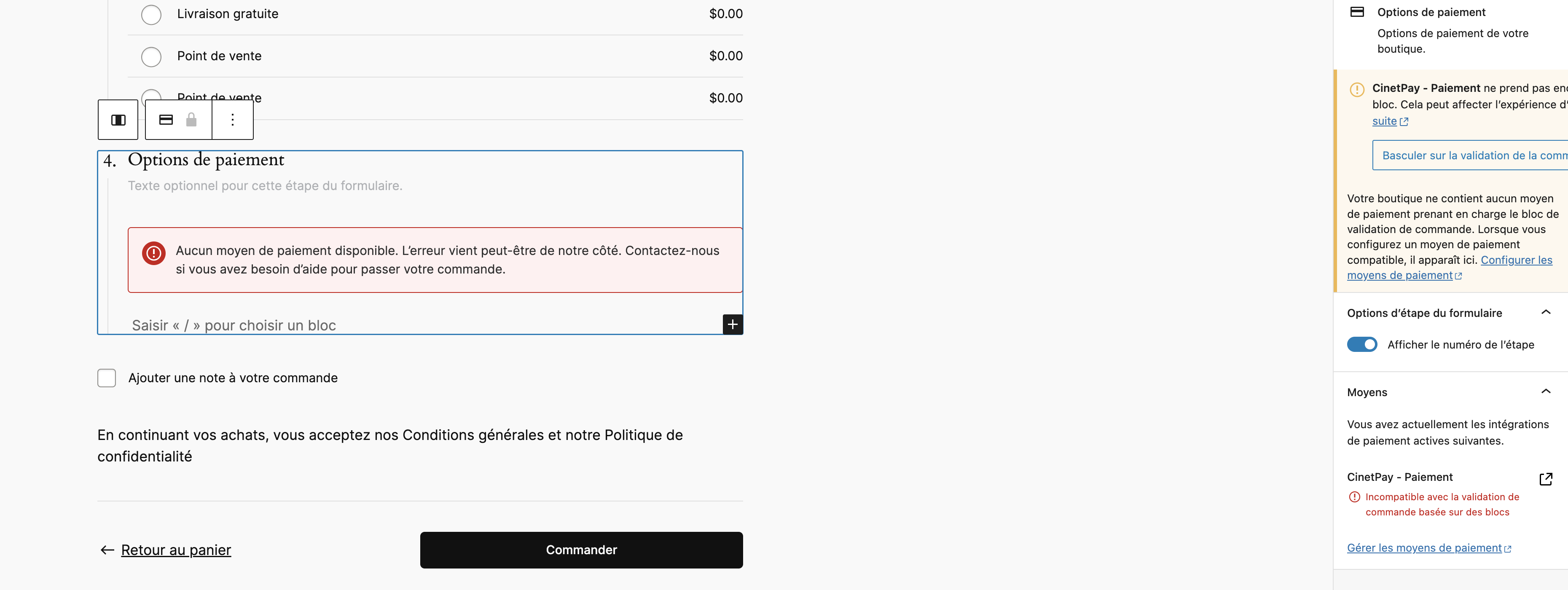
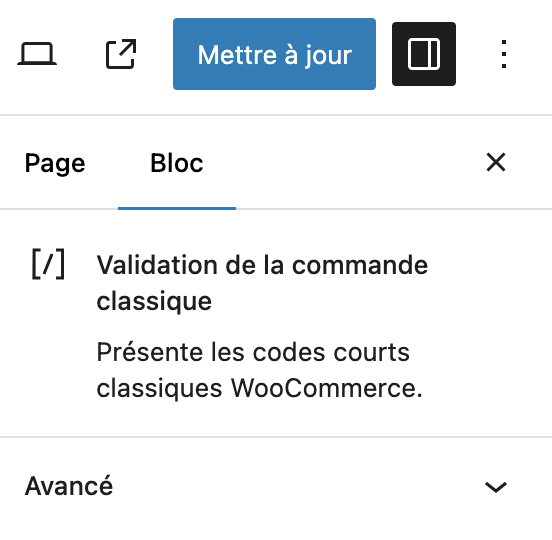
2) A cette étape , cliquer sur l'option de paiement , À droite vous verrez l'option bloc puis sur le bouton basculer sur formulaire de commande classique


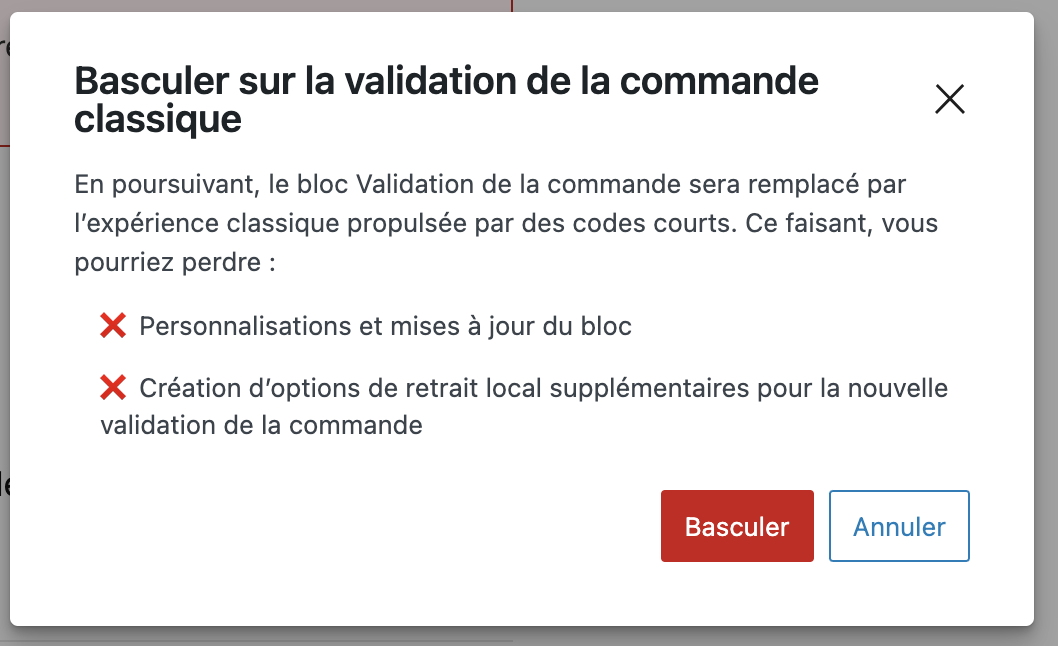
3) Confirmer votre choix en cliquant sur le bouton Basculer

4) Mettez à jour la configuration

5) Tester le paiement

Afficher l'option carte bancaire
Pour afficher l’option paiement par carte bancaire, les champs suivants sont obligatoires :
- Nom : Le nom du client
- Prenom : Le prénom du client
- Email : l'email du client
- Adresse postale : l'adresse du client
- Pays : Le pays du client
- Région / Département (Etat): L’Etat du pays dans lequel se trouve le client. Cette valeur est obligatoire si le client se trouve au États Unis d’Amérique
- Ville : la ville du client
- Code postale : Le code postal du client
- Numéro de téléphone : Le numéro de téléphone du client
ANNEXES
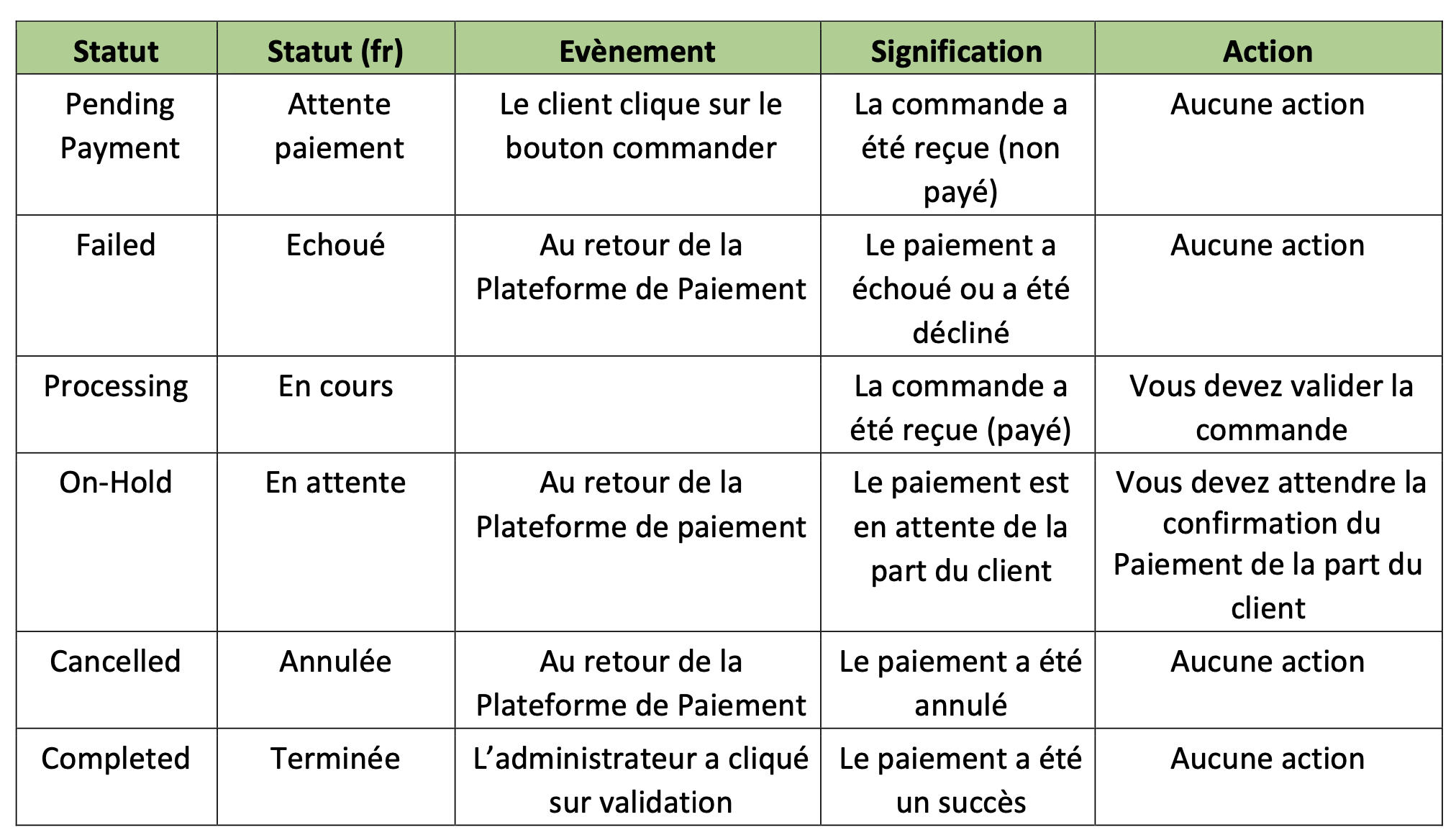
Concernant les statuts de Commande dans le Back Office WooCommerce

Erreur Status
| Code | Cause | Solution |
|---|---|---|
| An error occurred while processing the request | Vous n'avez pas saisi l'apikey correcte | Utiliser l'apikey dans votre back-office CinetPay |
| Warning: Invalid argument supplied for foreach() | Sur le site (chez hébergeur) le paramètre PHP "display_errors" est à "On" | Désactivez l'option et le message de warning ne s'affiche plus. |
| "code": "608", "message": "MINIMUM_REQUIRED_FIELDS", "description": "return_url must be a valid url", |
Un autre plugin installé crée un dysfonctionnement avec le module CinetPay | Identifiez et désactivez le module puis réessayer svp! |
Last updated 23/06/2025